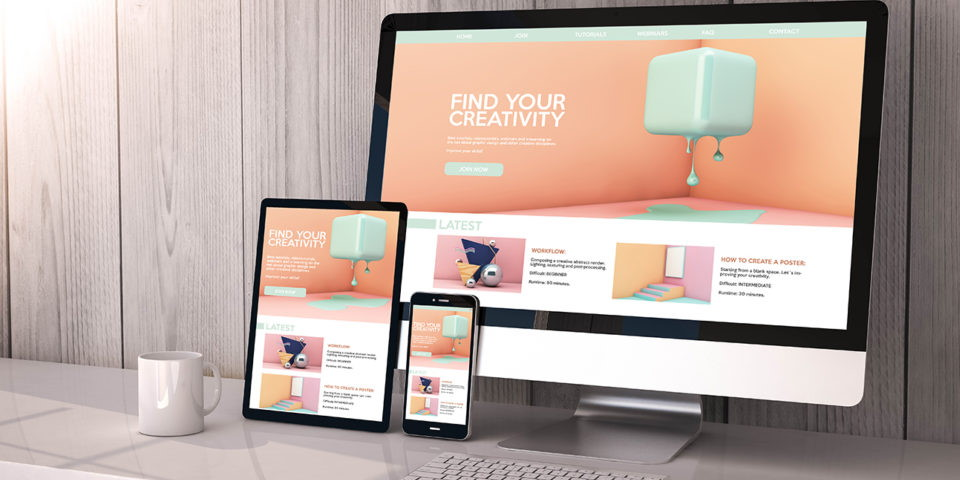
Казалось бы, работать или развлекаться на ПК или ноутбуке, особенно, если к нему подключен монитор или телевизор с большой диагональю, гораздо удобнее. Но жизнь диктует свои условия: сегодня большинство людей на планете намного чаще пользуются мобильными устройствами. По статистике доля посещений сайтов со смартфонов и планшетов уже составляет почти ⅔ от всего интернет-трафика.
Этому есть логичное объяснение: смартфон или планшет гораздо удобнее носить с собой повсюду. Кроме того, возможности современных мобильных гаджетов позволяют пользоваться теми же функциями, что и на компьютере. Например, редактировать файлы, делать заказы в интернет-магазине, общаться с друзьями в соцсетях, узнавать новости, играть в игры или в онлайн-казино и т.д. Более того, смартфоном можно оплатить покупку или ужин в ресторане.
Так что в наше время сайт, если его посетить с мобильного устройства, обязательно должен быть удобен в использовании. Более того, специалисты одной из известных киевских веб-студий рассказали нам, что сегодня Гугл вообще не включает в поисковую индексацию сайты, не обладающие адаптивным дизайном или хотя бы не имеющие мобильную версию. Недаром, называя популярные у заказчиков SEO услуги, профессионалы включили в их перечень адаптацию сайтов под мобильные устройства. Давайте подробнее поговорим об этом и выясним, почему суровая реальность так не благосклонна к старым-добрым ПК и ноутбукам.

Адаптация под мобильный устройста: забота о ближнем или все дело, как всегда, в деньгах?
С технической точки зрения адаптация веб-сайта для мобильных устройств помогает решить проблему несоответствия размеров и ориентации экрана смартфона или планшета и монитора. То, что идеально смотрится на большом дисплее, отвратительно выглядит на маленьком. Например, ресурсы адаптируют, чтобы избавиться от:
- слишком длинной полосы прокрутки;
- неудобных ссылок;
- несуразного размещения некоторых элементов;
- чересчур мелкого, нечитабельного шрифта и т.д.
На самом деле решается отнюдь не самая простая задача. Ведь для получения оптимального результата, с одной стороны, приходится максимально упростить веб-ресурс, в с другой — сохранить все функциональные возможности и достоинства дизайна. Часто профессионалы занимаются настоящей «веб-эквилибристикой», пытаясь в полном смысле слова усидеть на двух стульях.
Заботясь об удобстве использования сайта владелец не только делает добро мобильному посетителю. Адаптивность дизайна способствует сохранению лояльности пользователей и помогает привлекать новых клиентов. Кроме того, не стоит забывать, что рынок мобильных покупок растет как на дрожжах. Недаром затраты на мобильную рекламу ежегодно добавляют к итоговой цифре около 20%. Так что тут ситуация двоякая: хочешь зарабатывать в интернете — заботься об удобстве владельцев смартфонов и планшетов.
SEO-продвижение также отличается
Адаптивность дизайна сайта накладывает определенные отпечатки и на поисковое продвижение. Дело в том, что мобильный поиск отличается от десктопного, например, частотностью ключевых слов. Поэтому семантическое ядро мобильной версии ресурса будет иным и зачастую собирается заново.
Иные подходы и к контенту. Мобильные пользователи не привыкли подолгу читать талмуды с кучей информации. По статистике посетитель со смартфона или планшета в среднем проводит на странице гораздо меньше времени и быстрее принимает решение о совершении результативного действия. Поэтому лаконичность контента при сохранении его смыслового наполнения и полезности — задача, решить которую также не так просто. Но вполне возможно, если за дело берутся настоящие профессионалы.